OAuth 2.0 (Open Authorization)
This blog post will give you an introduction of OAuth 2.0 framework and how to implement an OAuth flow for a third party web application that consumes the Facebook API .
Assume you have online shopping accounts in amazon, eBay, AliExpress and email accounts in Gmail, Outlook. We all are using different accounts daily like this. So each time when we are creating accounts we give username and password. As security best practices we never use the same username and password across several accounts. Instead we should provide different usernames and passwords. But again you might get forget the passwords and you might store it somewhere in your phone. Again this is not recommended. So, instead of having hundreds of different passwords what if we have one social login for create all accounts.
Let say you are crating an account in any website and it is called "Sample App" and which is asking some mandatory fields like username password and email in order to create an account for you. But assume you have a Facebook account (Social Network Account) and these information is already in there. What if this website asks your information from Facebook and create an account for you automatically. In that case probably this website will asked you to login as a Facebook user. But are you willing to enter your Facebook username and password for some other new application without hesitating. It is like you are giving them full control over your Facebook account. Because if they know your Facebook username and password they can access your messages, photo, sending message on behalf of you or download everything. So you might have these questions in your mind, like, are these application owners related with Facebook or not? what is the connection between them? how we able to access someone else's application using Facebook account? can they steal my personal data from my account?
So, there should be a way for you to give your Facebook credentials to third party application and access to some protected resources in a control manner. OAuth protocol is here to address this problem.
What OAuth actually does instead of giving your Facebook credentials to that application which tries to access your protected resources ? It let your third party application to get some access token & access your user profile details of Facebook using this access token. In that way you don't need to worry about giving credentials to some other applications, access token can be used to get required details. So third party applications use OAuth to get some protected resources from somewhere in a control manner using this access token.
I hope now you have a basic understanding of why and when we need OAuth. Now let see what is this OAuth actually?
What is OAuth 2.0 ?
Simply it is a framework for delegate the authorization. Further, OAuth 2.0 is an authorization framework that enables applications to obtain limited access to user accounts on HTTP service, such as Facebook. It works by delegating user authentication to the service that hosts the user account, and authorizing third-party applications to access the user account. OAuth 2.0 provides authorization flows for web and desktop applications and mobile devices.
E.g.
You can asks from Facebook to, that there is this third party application called Sample App and give them an access token. So that they will be able to get your profile details. Here you are delegating the authorization by asking Facebook to give the access token to that third party web application. What it means is simply OAuth allowing a third party to access protected user resources on behalf of the user.
Before discussed the OAuth flow and how it works let's started with different OAuth roles associated with OAuth Protocol.
OAuth 2.0 Roles
OAuth defines four main roles:
- Client
Third party application who wants to access the user's protected resources
- Resource Owner
User who authorizes an application to access their account
- Resource Server
Who is storing protected user resources
- Authorization Server
Who is giving access token to third party application to access user resources
Now let's see what is the flow happening behind this.
How it works ?
Assume you have your Third Party Web Application called "Sample App'' (Client) and you have your Facebook Account with you. Also you are the Resource Owner and you have the resources of user profile details. But this profile details are stored in somewhere in some sever. we call this server as a Resource Sever. And there should be somebody who authorizing this by saying I am giving you an access token, so you will be able to get access to required content. So this party we call as Authorization Server.
Now let's see what is the flow happening behind this.
How it works ?
Assume you have your Third Party Web Application called "Sample App'' (Client) and you have your Facebook Account with you. Also you are the Resource Owner and you have the resources of user profile details. But this profile details are stored in somewhere in some sever. we call this server as a Resource Sever. And there should be somebody who authorizing this by saying I am giving you an access token, so you will be able to get access to required content. So this party we call as Authorization Server.
OAuth 2.0 framework defines three main Protocol Endpoints.
- Authorization End Point
End point use by Client Application to initiate the Authorization Process.
- Token End Point
End point use by Client Application to initiate Token Flow
- Redirection End Point
Provide by Client App to Authorization Server where it can send response to.
Authorization Server needs to have these Authorization and Token end points where Client can call to get an access token. Here in this example, the Authorization itself is Facebook and Facebook should have these two endpoints. Then the Client or Sample App should have Redirection end point which is accepting responses from Authorization Server.
Also there are four main Grant Types specified in the OAuth 2.0 specification. Simply, Grant type is the message flow associated with obtaining the access token.
- Authorization Grant Type
- Implicit Grant Type
- Resource Owner Credentials Grant Type
- Client Credentials Grant Type
When to use these different Grant Types?
If you are developing a server side web application using server side programming language (php, .Net) you can use the Authorization Grant Type. But if you are developing a client web application like single page applications using client side scripting (eg. Java Script) you can go with Implicit Grant Type. Resource Owner Credential or Password Grant Type use when developing trusted apps developed by the vendor itself (eg. Facebook Mobile App developed from Facebook itself). All these three Grant Types, there is a user who belongs these objects. Apart from these three, we have Client Credential Grant Type where we can't find any user or the data that is protected does not belong to any particular user (eg. API exposing some weather related data).
Now we will describes Grant Types in more detail, their use cases and flows in below.
Authorization Code Grant Type
Let's look at the following diagram of how OAuth flow works in server side applications.
1) User go to the Sample Application and Click on the option of Login with Facebook
2) The Client application sends an authorization request to the Authorization Endpoint of Facebook Authorization Server.
3) Authorization Server requests the user consent for the Client Application to access requested data.
4) User can grant consent or deny the request.
5) If user grants consent, Authorization Code grant to Redirection Endpoint of the Client Application.
6) Client Application sends an Access Token Request to the Token End point of the Authorization Server along with the Authorization Code.
7) Authorization Server provides the Access Token and Refresh Token to the Client Application.
8) Client Application Request required resources form Facebook Resource Server using the Access Token given by Auth Server.
9) Client Application get the resource response from the Resource Server.
Note:
What are these tokens provides by Facebook Authorization Server ?
Facebook provides two types of tokens which are Access Token and Refresh Token. Access token can be used several times before it gets expired. Once it is expired refresh token is sent to the Facebook Authorization Server in order to receive another access token along with a new refresh token. User can use this Access Token to get required info from Facebook Resource Server.
Implementing an OAuth 2.0 in Server side Sample Web Application using Authorization Grant Flow to allow users to Login with Facebook
Step 1: Sample Application Registration
Before using OAuth with our Sample Application, we must register the application with the service. This is done through a registration form in the Facebook developer site where we will provide the details of your application.
Visit https://developers.facebook.com/ and select "My Apps" on top right corner and from the prompt window select "Add New App".
Following window will pop up and enter Application Name, Email and click "create App ID".
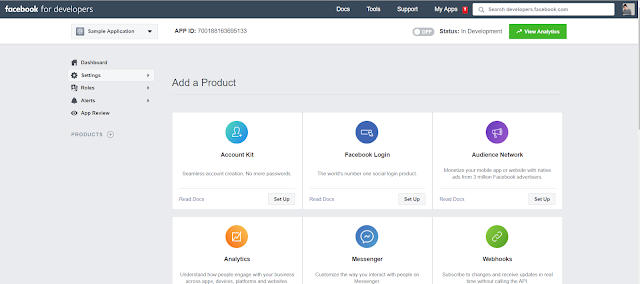
To Select the platform to this app, in my case it is a web app, click on "Web"
Now you have successfully registered your Sample Application in Facebook and configured it. You need to take down the App ID and App Secret which is generated for your app and also the Redirection Endpoint URL which you defined previously. Because you need to use these three values in next steps when making requests to Facebook for retrieving user resources.
Step 2: Obtaining the Authorization Code
To obtain the authorization code from Facebook, we need to send a HTTP GET request to the Authorize Endpoint of Facebook, which is https://www.facebook.com/dialog/oauth . Authorization Endpoint of Facebook expects a URL like below. Along with the request there you need to send several parameters which are described below.
- response_type
Specifies that your application is requesting an authorization code grant
- client_id
Specifies the application's client id (how the API identifies the application)
- redirect_uri
Specifies where the service redirects the user-agent after an authorization code is granted
- scope
Specifies the level of access that the application is requesting
Now let's see Sample values to prepare the URL
Enter the request URL in the browser and hit Enter. If you are not logged into Facebook in the browser, first you will ask to login.
Once you login, you will see a popup and this is called as the "User Consent Page" in OAuth. In here, it will show what are the resources that this external application would be able to access on behalf of you from the user account.
In there you can also see "Edit this" option which you can used to manage the access for requested resources.
Since here you are the owner of this Sample Application you don't need to worry about the privacy. Click on "continue".
This page will appear because at the time we don't have a real project which supports https://localhost:8080/SampleApp. But if you check the URL bar, following is the URL can see.
http://localhost:8080/SampleApp?code=AQC2AFjXrzjmX_F4aDV09LpXp5-eXjL5mrNhIGYRu9uKqzu3fhGpwwk5Kk3x2js7aXoBymKVHMeIH_o84Z0kNQdkShJY5Bb9YqIGj5CXwSJFSESXWzEO9QqFrm_PRHJccuRzsoJdiRxBb4iiVQVXzUmkagop8f_Ei6EA7XxF2uo5oB9VZHSKjQTwr3vFiCrSGUkPge8jL0fS4dXVivgA4SJUo0KIA2df1ZRzSyZ18cK-DS6-cORInwHuOUtEeKAx2B0tYAnGhyG4tgjKiZLxGqGsD6W72r1SsADYMEJ-VRpEc5SGJOEoN_aFwJhJ8IML0BP-tLnyEQeQc5LISlxZUEK8#_=_
Step 3: Obtaining the Access Token
To obtain the OAuth Access Token (used to access the user resources with permitted scope ) from Facebook, we need to send a HTTP POST request to the Token Endpoint of Facebook, which is https://graph.facebook.com/oauth/access_token. Along with the request body there you need to send four parameters which are described below.
- grant_type
Specifies that your application is requesting an authorization code grant. The value is "authorization_code"
- client_id
Specifies the application's client id (how the API identifies the application)
- redirect_uri
Specifies the Redirection Endpoint URL defined in Facebook Login settings. You must send the URL encoded value in the request.
- code
Specifies the Authorization Code received by Facebook
In addition to that, In the HTTP header, we need to send the Authorization header with App credentials (App ID and Secret) of the Sample Application.
App ID - 700188163695133
App Secret - 3c8b0f22eacad54c643fa3e4fdaa50b8
Then we need to combine the App ID and the App Secret with a Colon (:)
AppID:AppSecret - 700188163695133:3c8b0f22eacad54c643fa3e4fdaa50b8
Finally we should encode the whole value using a Base64 encoder.
NzAwMTg4MTYzNjk1MTMzOjNjOGIwZjIyZWFjYWQ1NGM2NDNmYTNlNGZkYWE1MGI4
Now, my prepared Request is like this,
Method : POST
URL : https://graph.facebook.com/oauth/access_token
Header : Authorization:Basic NzAwMTg4MTYzNjk1MTMzOjNjOGIwZjIyZWFjYWQ1NGM2NDNmYTNlNGZkYWE1MGI4
Body :
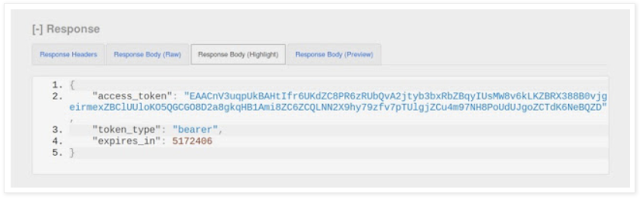
In the response, you will receive the Access Token
App ID - 700188163695133
App Secret - 3c8b0f22eacad54c643fa3e4fdaa50b8
Then we need to combine the App ID and the App Secret with a Colon (:)
AppID:AppSecret - 700188163695133:3c8b0f22eacad54c643fa3e4fdaa50b8
Finally we should encode the whole value using a Base64 encoder.
NzAwMTg4MTYzNjk1MTMzOjNjOGIwZjIyZWFjYWQ1NGM2NDNmYTNlNGZkYWE1MGI4
Now, my prepared Request is like this,
Method : POST
URL : https://graph.facebook.com/oauth/access_token
Header : Authorization:Basic NzAwMTg4MTYzNjk1MTMzOjNjOGIwZjIyZWFjYWQ1NGM2NDNmYTNlNGZkYWE1MGI4
Body :
grant_type=authorization_code&redirect_uri=https%3A%2F%2Flocalhost%3A8080%2FSampleApp&client_id=700188163695133&code=AQC2AFjXrzjmX_F4aDV09LpXp5-eXjL5mrNhIGYRu9uKqzu3fhGpwwk5Kk3x2js7aXoBymKVHMeIH_o84Z0kNQdkShJY5Bb9YqIGj5CXwSJFSESXWzEO9QqFrm_PRHJccuRzsoJdiRxBb4iiVQVXzUmkagop8f_Ei6EA7XxF2uo5oB9VZHSKjQTwr3vFiCrSGUkPge8jL0fS4dXVivgA4SJUo0KIA2df1ZRzSyZ18cK-DS6-cORInwHuOUtEeKAx2B0tYAnGhyG4tgjKiZLxGqGsD6W72r1SsADYMEJ-VRpEc5SGJOEoN_aFwJhJ8IML0BP-tLnyEQeQc5LISlxZUEK8#_=_
To send the request add browser extension RESTClient and give those mentioned values and obtain the access token.In the response, you will receive the Access Token
Step 3: Retrieving User Resources using Access Token
Now you have the OAuth Access token with you. You need to include this Access token as a HTTP header in all the requests you are making to the Facebook API as follows.
Authorization: Bearer <access token>
Retrieve User's Id,
You need to send HTTP GET request to the https://graph.facebook.com/v2.8/me?fields=id URL and this will return the User's ID.
{
"id": "17XXXXXXXXXXXXXXX"
}
Using this ID you can retrieve user's any other information like user's posts, photos etc.Now let's see how to implement an app which can retrieve these information. Here i used the PHP to develop this sample application. You can find the full code from below Git Hub URL.
https://github.com/TharakaMadushanki/Implementing-an-OAuth-Client
For this, you have to have Facebook SDK v5 for PHP. (you can find a folder called "Facebook" in my Git project). If you need to download the latest one refer below url.
https://developers.facebook.com/docs/reference/php
index.php
This page is the main page where user direct to.
Once the user clicks on "Login with Facebook" you will see the User Consent page (only first time you get this page)
Once user clicks on "continue", user will direct to the home.php
data.php
Here you can see the retrieved User Profile Picture, User Name and the Email.
I hope this post will help you to understand how to implement your own app with OAuth.