Double Submit Cookie Pattern
Previously, in my last blog post I discussed about the Synchronizer Tokens Pattern as one of the solutions for the Cross Site Request Forgery attack on Web Applications. Today, let's look at the Double Submit Cookie Pattern to prevent from CSRF attack.
Upon the user login, when a user authenticates to a site, the site should generate a session identifier and set a cookie in the browser. At the same time, it generates the cryptographically strong random value or the CSRF token for the session and set it as a cookie on the user's machine separate from the session id.
Here unlike the Synchronizer Token Pattern server does not have to store this CSRF token value anyway, that is why this pattern is sometime also called Stateless CSRF Defense. The site then requires that, every request include this random value (CSRF token) as a hidden form value. A cross-origin attacker cannot read any data sent from the server or modify the cookies value. Here the client is just retrieve the CSRF cookie from the response and add it into a special header to all the requests. Sever job is here to create the CSRF cookie and for each request check that the CSRF cookie and the CSRF header of the request are matching.
Upon the user login, when a user authenticates to a site, the site should generate a session identifier and set a cookie in the browser. At the same time, it generates the cryptographically strong random value or the CSRF token for the session and set it as a cookie on the user's machine separate from the session id.
Here unlike the Synchronizer Token Pattern server does not have to store this CSRF token value anyway, that is why this pattern is sometime also called Stateless CSRF Defense. The site then requires that, every request include this random value (CSRF token) as a hidden form value. A cross-origin attacker cannot read any data sent from the server or modify the cookies value. Here the client is just retrieve the CSRF cookie from the response and add it into a special header to all the requests. Sever job is here to create the CSRF cookie and for each request check that the CSRF cookie and the CSRF header of the request are matching.
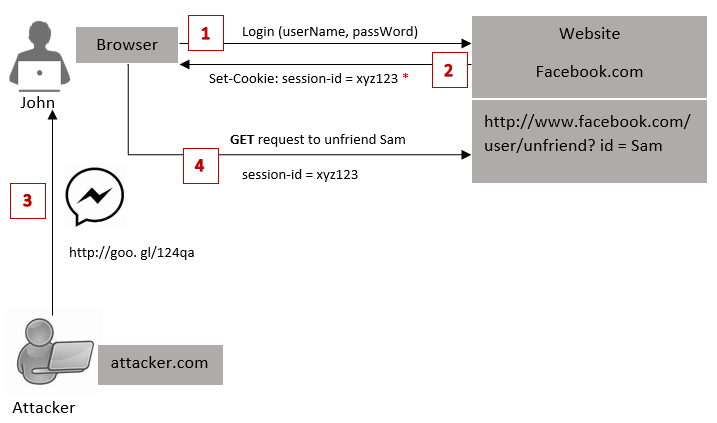
Following example shows what happens in this security pattern.
As you can see the message flow of the diagram, let's say John provides his credentials to go through the authentications process.Then server will create a new session and unique session id for this legitimate user after validating user credentials.
Same as the Synchronizer Token Pattern, at the login phase server will create a CSRF token for this particular session. This Cookie value cannot be set as HttpOnly because client needs to be able to access this since server has no records of this generated token.The difference here is, server is not going to keep record and store the CSRF token in server side. Instead, server will send the CSRF token in the response and forget it. (But in Synchronizer Token Pattern server has to keep and store all the tokens. Imagine there are one billion of users, then the server storage needs to store one billion of record or even more, because one user can have multiple sessions)
Now let's say John wants to update his status on Facebook and he browses that updates status page. Then this request is sent to the server and there the session cookie goes, so server knows that is John who is logged in. Then the server sends the updateStatus.html page as the response in return.
Now what happens is, let say that HTML has some text box and a submit button where user can type the status and clicks on the button. After that on form submit event, it will send a POST request for getting the status updated. When that HTML form is loaded in the browser, internally it runs Java Script which reads the CSRF cookie value in the browser and embed a hidden field to the HTML by modifying the DOM (Document Object Model).
Then the web page accepts this form submission, obtain the CSRF token received in the cookie and also in the message body. Later on it compares two values received and if they match, the request will be satisfied and status will get update. Simply this is how Double Submit Cookie Pattern works.
Will an attacker able to perform this ??
In a scenario like, an attacker hosts the same web page in attacker.com.But the cookies are owned by facebook.com. So the attacker cannot access those from being in a different domain. Only if web page runs under the facebook.com domain, that javascript can read the cookies and embed the value into page source. That means a cross-domain attacker cannot read any data sent from the server or access cookie values under the same-origin policy. Therefore attacker fails here to perform this action.
Now lets move into the sample application developed for explain this security pattern.
You can find the full implementation of this sample application at,
Now let's say John wants to update his status on Facebook and he browses that updates status page. Then this request is sent to the server and there the session cookie goes, so server knows that is John who is logged in. Then the server sends the updateStatus.html page as the response in return.
Now what happens is, let say that HTML has some text box and a submit button where user can type the status and clicks on the button. After that on form submit event, it will send a POST request for getting the status updated. When that HTML form is loaded in the browser, internally it runs Java Script which reads the CSRF cookie value in the browser and embed a hidden field to the HTML by modifying the DOM (Document Object Model).
Then the web page accepts this form submission, obtain the CSRF token received in the cookie and also in the message body. Later on it compares two values received and if they match, the request will be satisfied and status will get update. Simply this is how Double Submit Cookie Pattern works.
Will an attacker able to perform this ??
In a scenario like, an attacker hosts the same web page in attacker.com.But the cookies are owned by facebook.com. So the attacker cannot access those from being in a different domain. Only if web page runs under the facebook.com domain, that javascript can read the cookies and embed the value into page source. That means a cross-domain attacker cannot read any data sent from the server or access cookie values under the same-origin policy. Therefore attacker fails here to perform this action.
Now lets move into the sample application developed for explain this security pattern.
Sample Application
This sample application is developed using PHP and you can find the uploaded Github source code from here .
The application is mainly consists of three main screens which are login page, update status page and updated results page. Now starting from the login page let's discuss the implementation flow of the Double Submit Cookie Pattern using this simple application.
The login page is as follows. First you need to login to the application by entering username and password. For the demonstration purpose here I have hard coded the credentials. You can enter user credentials as follows.
Username: admin
Password : admin
Password : admin
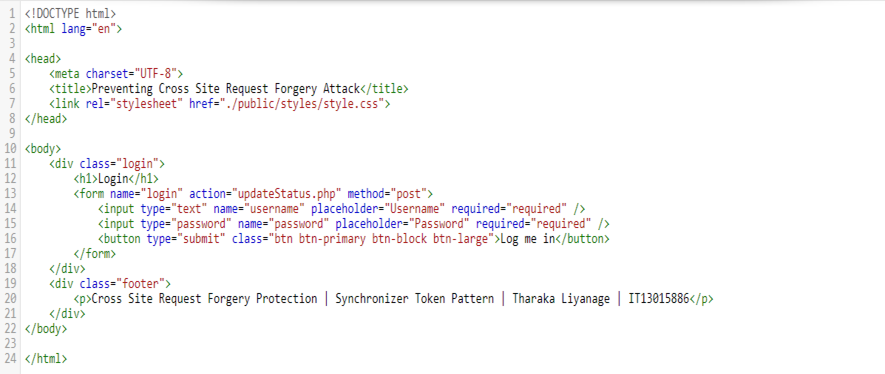
index.html
Here, at the login, if the user is successfully authenticated it will generate the session cookie and CSRF cookie. After logging in, you can observe above mentioned cookies being added to your browser.
As you can see updateStatus.html file below, you can observe how session cookie and CSRF cookies are stored on the browser. These cookies have one year expiration time and they are accessible from anywhere. Java Script is there to retrieve the CSRF token value from the CSRF cookie set on the browser. The DOM will be modified with that value retrieved from the CSRF cookie.
updateStatus.html
Below HTML page shows the updated status.
results.html
As you can see in
results.html, CSRF cookie value and the CSRF value embedded in hidden field are
sent to the token.php by invoking checkToken() function.
token.php
If checkToken()
in token.php returns true, that means CSRF token values are matched and status
get update.
You can find the full implementation of this sample application at,